우리팀에서는 npm registry 를 구축해보기로 하였습니다.
프로젝트 세팅에 있어서 고려되어야할 사항 몇 가지가 존재했습니다.
- 스타일 관련 라이브러리를 도입할 것인지, 아니면 단순 css 파일로 스타일링을 할 것인가?
- 라이브러리를 도입한다면 어떤 라이브러리를 사용할 것인가?
우리팀은 남은 시간이 충분하지 않기 때문에, 스타일 관련 라이브러리를 도입하자 라는 의견을 내기로 하였습니다.
tailwind vs styled-components 🤔
스타일 라이브러리 중 태그 class 속성 인라인 스타일 삽입 방식인 tailwind 와 javascript로 스타일 코드를 작성하는 css-in-js 기반의 styled-components 두 개의 라이브러리 중 고민하게 되었습니다.
저번 회의를 비추어봤을 때, 다른 개발자분들은 모두 css-in-js, scss의 문법을 선호하였습니다. 하지만, 팀 내 업무를 쳐내며 고민했던 한가지는 프로젝트의 번들 사이즈 및 ux 부분 이였습니다. styled-components로 스타일을 작성하게 되면 추후 번들링 시, 스타일 관련코드가 자바스크립트 chunk 로 들어가게 됩니다. 따라서 번들사이즈가 매우 커져 fcp 가 느려진다는 단점이 존재했습니다.
그리고, 초기 로딩 이후, 조건부 스타일링이 적용되어 있는 기능을 보면, style 태그가 동적삽입 되어 특정 기능에서 UI관련 오버헤드가 발생하는 점을 체감한 기억이 있습니다. 이 때, 생각났던 한 문장은,
나는 편하지만 유저는 불편하겠다.
였습니다.
그러나 tailwind는 태그 속성으로 스타일관련 선택자를 삽입하기 때문에 추후 빌드 시, tailwind css 파일로 따로 output 되고 선택자들이 이 css파일을 참조하기 때문에 fcp가 개선되며 style 태그가 동적 삽입 되는 오버헤드도 발생하지 않습니다.
따라서, 스타일 관련 라이브러리는 tailwind를 적용해보기로 하였고, 시간이 촉박하기에 기능관련된 컴포넌트만 제공하는 headless 라이브러리인 radix/ui 를 적용해보기로 하였습니다.
npm login
먼저 개인 github 계정에 레포지토리를 생성해주고 Vite + Typescript 로 프로젝트를 세팅하여 소스를 push 해주었습니다.
github developer 세팅에 들어가 npm registry 배포에 필요한 Personal access tokens 를 생성해주었습니다.
프로젝트 최상위 경로에 .npmrc 를 생성하고 아래와 같은 내용을 넣어주었습니다. 후에 npm 에 로그인하고 패키지를 publish 할 때 사용됩니다.
//npm.pkg.github.com/:_authToken={access_token}따로 .npmrc 파일을 생성하지 않는다면, 아래와 같이 커맨드를 입력하여 배포할 수 있습니다.
$ npm login --registry <registry_url>아래와 같이 커맨드를 입력하면, 현재 로그인 한 유저명을 볼 수 있습니다.
$ npm whoamiversioning
package.json 에 명시된 version 필드는 현재 프로젝트의 버전을 명시하고, 추후에 배포될 때의 버전을 가리킵니다.
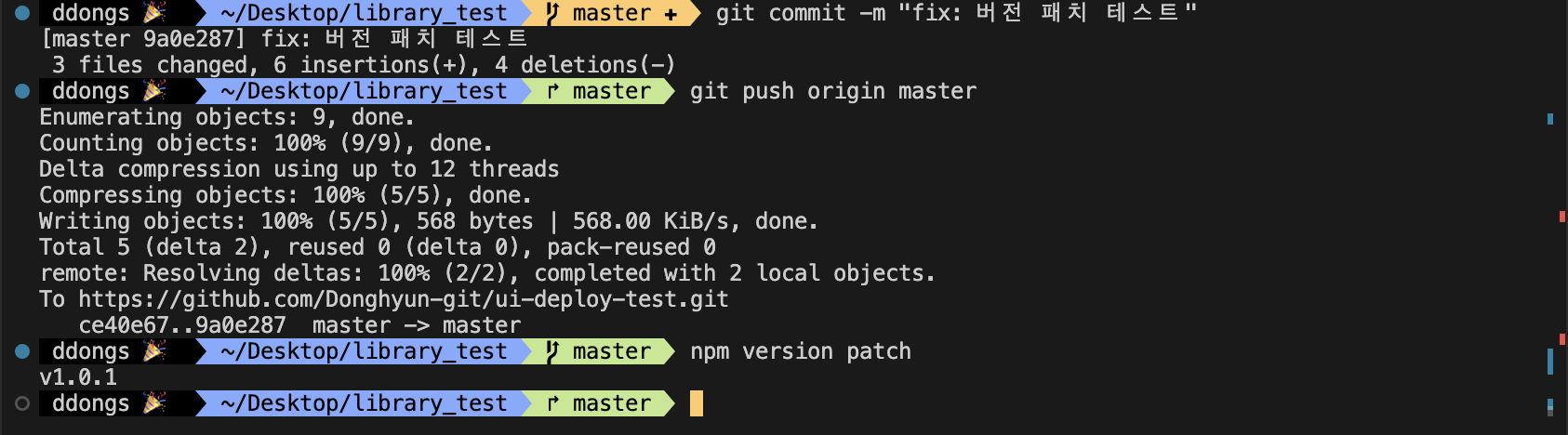
$ npm version patch # 1.0.0 -> 1.0.1
# 기존 기능에 대한 버그를 수정했을 때
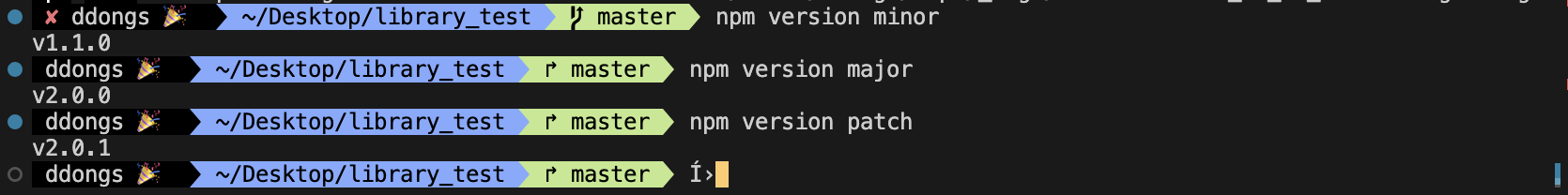
$ npm version minor # 1.0.0 -> 1.1.0
# 하위 호환성이 있는 새로운 기능이 추가되었을 때
$ npm version major # 1.0.0 -> 2.0.0
# 하위 호환성이 깨지는 변경이 생겼을 때

위와 같이 패치 버전이 올라간 것을 볼 수 있고

각 커맨드에 맞게 버전이 올라간 걸 확인할 수 있었습니다.
package.json
현재 생성된 프로젝트의 package.json 입니다.
package.json
{
"name": "@donghyun-git/ui-deploy-test",
"private": true,
"repository": {
"type": "git",
"url": "https://github.com/Donghyun-git/ui-deploy-test.git"
},
"version": "1.0.0",
"type": "module",
"files": [
"dist"
],
"main": "./dist/index.umd.js",
"module": "./dist/index.es.js",
"types": "./dist/index.d.ts",
"exports": {
".": {
"types": "./dist/index.d.ts",
"import": "./dist/index.es.js",
"require": "./dist/index.umd.js",
"default": "./dist/index.es.js"
},
"./dist/style.css": "./dist/style.css"
},
"scripts": {
"build": "tsc && vite build",
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build"
},
"keywords": [
"react",
"button",
"ui",
"deploy",
"test"
],
"author": "donghyun-git",
"license": "MIT",
"peerDependencies": {
"react": ">=18.2.0",
"react-dom": ">=18.2.0"
}
//...
}name 필드는 패키지명을 기입해주었습니다.
repository 필드에는 배포 패키지 registry url과 패키지의 정보들을 적어주었습니다.
그리고 peerDependencies 필드를 설정하여 추후에 사용자가 패키지를 설치할 때, 패키지가 요구하는 필수 라이브러리 및 버전을 명시해주었습니다.
패키지 배포
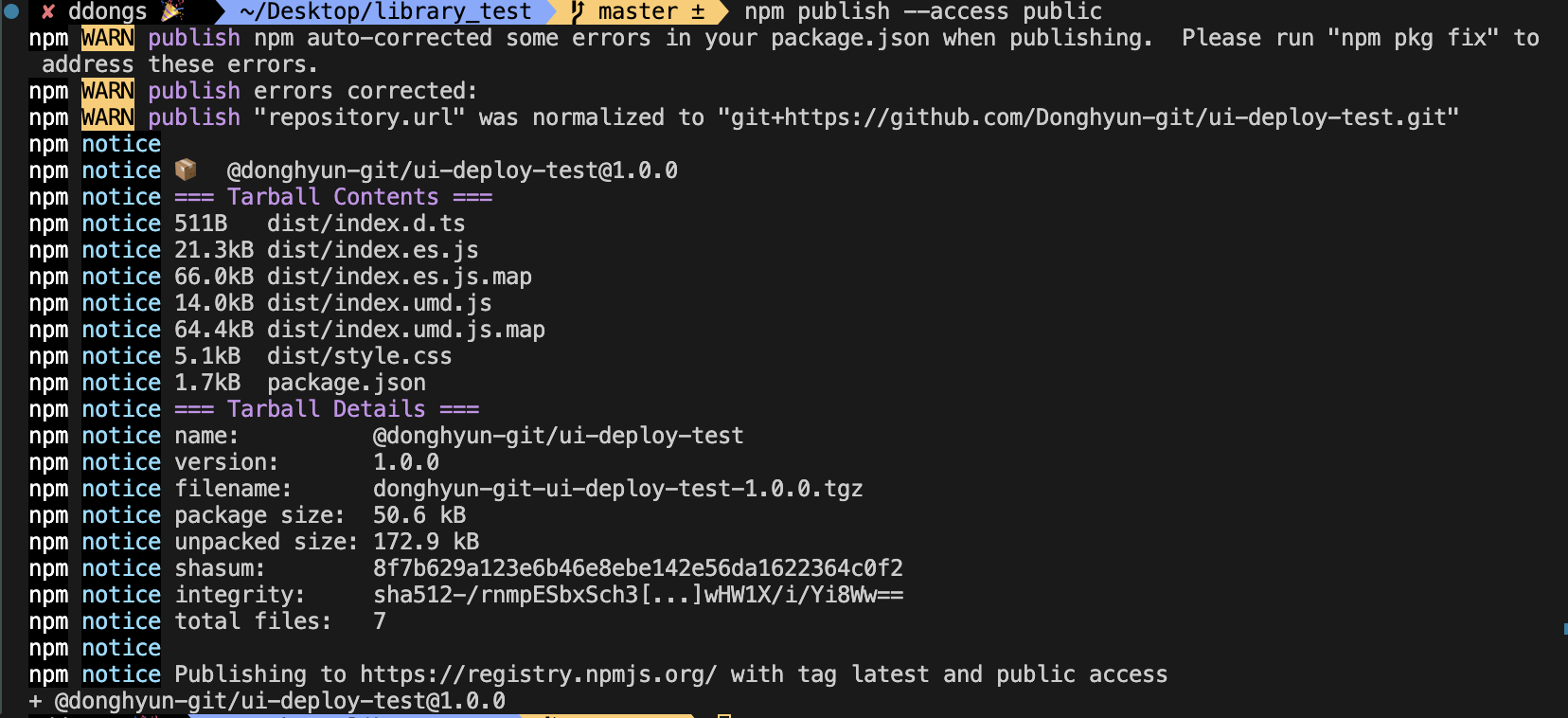
$ npm publish --access public위 커맨드를 입력하여 패키지 배포를 진행합니다.
--access flag 를 같이 입력하는 이유는, private 패키지로 배포하려면 유료 전환이 필요하기 때문입니다.

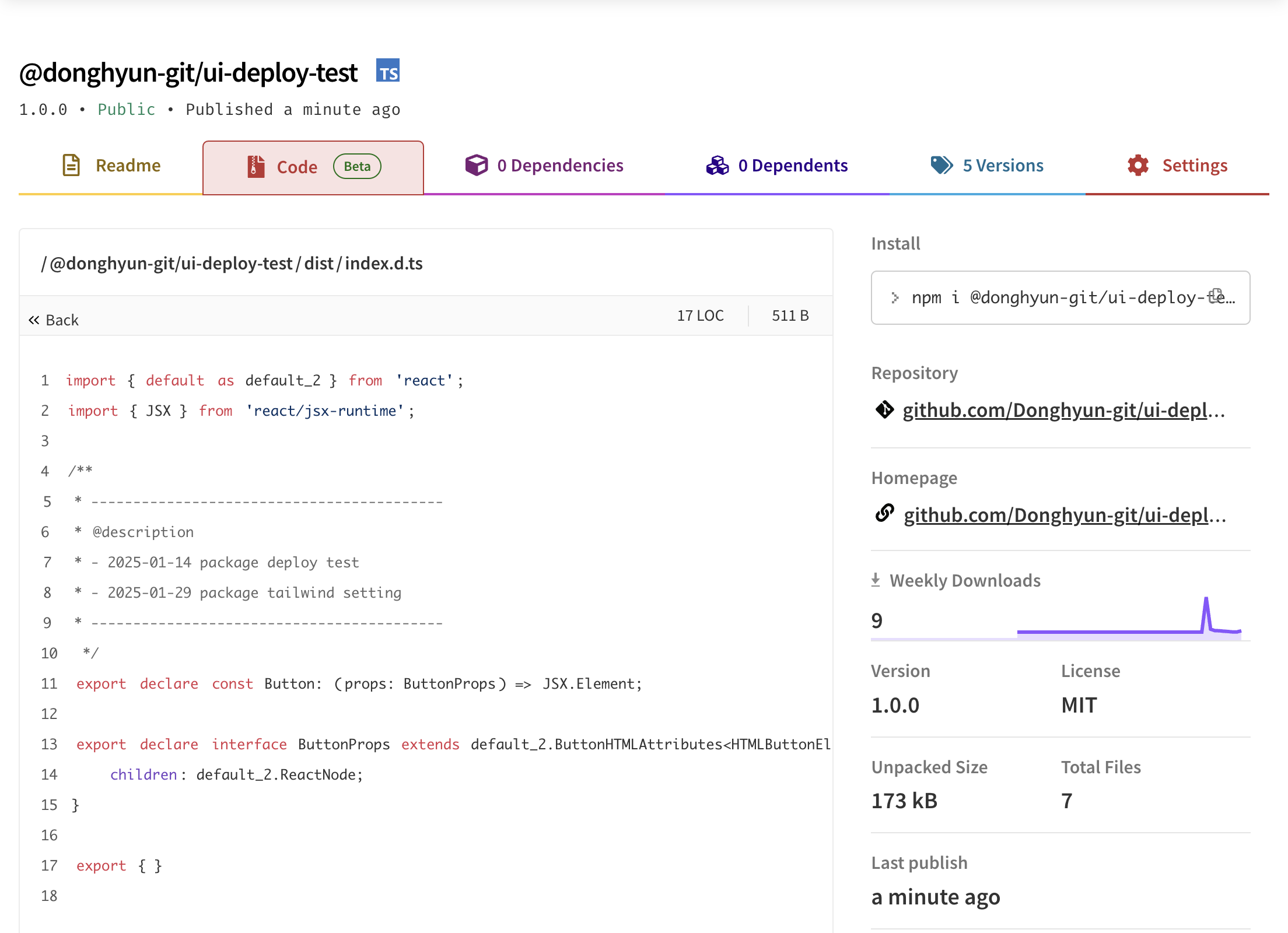
위 사진과 같이 성공적으로 배포가 된 것을 확인할 수 있었고, npm 사이트에서도 배포 패키지를 확인할 수 있었습니다 🫢

배포 확인 글은 좀 지나서 추가하였는데,, 누가 내 걸 다운로드 한 것 인가..